【BlueGriffon】新規作成ウィザード
新規作成ウィザード
ファイル(F)から新規作成ウィザードをクリック。
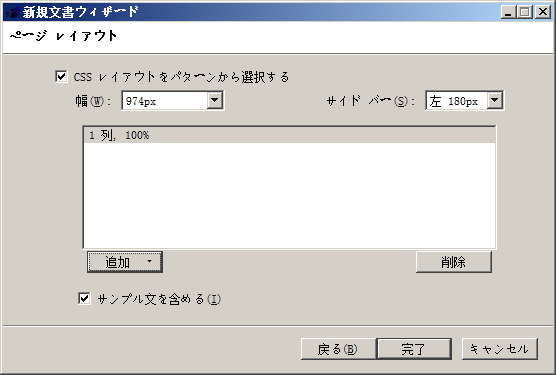
そんなに難しい項目はないと思いますが、ページレイアウトでCSSレイアウトをパターンから選択したい場合は以下を 読んで下さい。
私のレイアウト。

CSSレイアウトをパターンから選択すると、YahooのyuiシステムでCSSが組まれます。
Yahooのyuiシステムとは米Yahooで使われているAPI・ウィジット・CSS等を一般に公開したものです。
CSS部分に関しては、reset,fonts,grid,baseが提供されています。
yui CSSの簡単な説明
- reset:ブラウザごとの表示差異をなくすために一度パラメーターをリセットするCSS。
- fonts:ブラウザごとのフォントの大きさの差異をなくためのCSS。%で指定する。
- grid:フレームワークを簡単にするCSS。
- base:フォントサイズなど基本設定が入っているCSS。

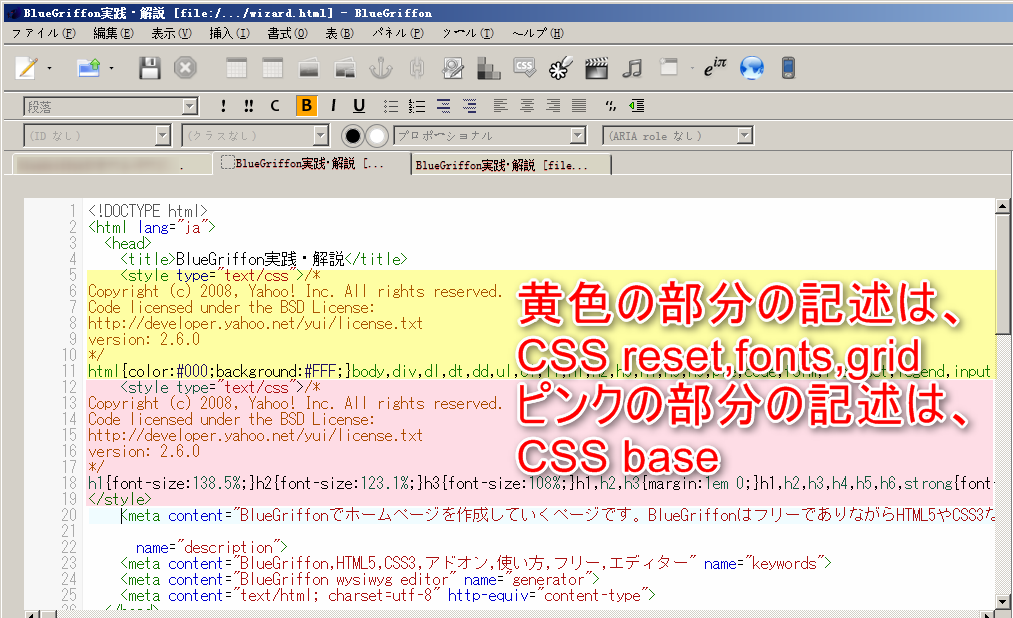
上段の黄色い部分はCSS reset,fonts,gridが続けて記述されています。そしてピンクの部分にはCSS
baseが記述されています。
まぁ。大丈夫なんですが、このままスタイルプロパティでスタイルを変更すると、1行になっているピンク色の部分が修正・加筆されます。
試しにやってみると1行だったのが整形されて100行ぐらい行数が増えます・・・
スタイルシートは外部に置く派なので外部に移動します。
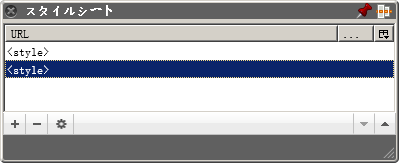
ツール(T)のスタイルシートで「+」ボタンを押してスタイルシートを追加。

このスタイルシートウィンドウは現状適用されているスタイルシートが一目で確認できる優れものです。
「+」でスタイルシートの追加。
「-」でスタイルシートの削除。(埋め込み型もキレイに削除できますので、上記埋め込み型が気に入らない方はここから削除出来ます。)
3つ目のボタン(歯車)でスタイルシートの直接編集が可能です。

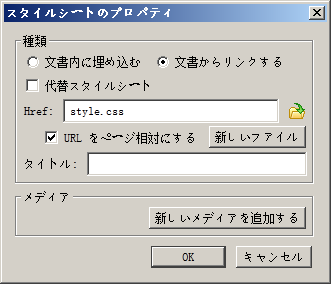
「文書からリンクする」を選択して「新しいファイル」ボタンを押せば新規作成出来ます。
自動的にソースのHEAD部にもローカルファイルのリンク先が挿入されます。
私はCSSは全て外部にしたい派なので、埋め込みは全て消して外部にします。
このyuiはバージョンが2.6です。yuiは3.8.1まで出ていますが・・
yui2とyui3は互換性がないので、せめてyui2の最新版に差し替えます。
本当はCSSファイルをローカルに移した方が良いのですが、そんなに気合の入ったページではないから米Yahooまでのリンクを作成。
現状のHEAD部前文がこちら。青はyuiのcssをyahoo.comから取得する部分。赤はローカルのCSSスタイルファイル部分。
<head>
<title>BlueGriffon実践・解説</title>
<meta
content="BlueGriffonでホームページを作成していくページです。BlueGriffonはフリーでありながらHTML5やCSS3などの先進的な機能
を搭載したWEBオーサリングツールですが、ほとんど普及がすすんでいません。BlueGriffonが実用にどの程度耐えられるのか?
どの ような点で優れているのか?を実践を交えて解説する。"name="description">
<meta
content="BlueGriffon,HTML5,CSS3,アドオン,使い方,フリー,エディター"
name="keywords">
<meta content="BlueGriffon wysiwyg editor"
name="generator">
<meta content="text/html; charset=utf-8"
http-equiv="content-type">
<link
rel="stylesheet" type="text/css"
href="http://yui.yahooapis.com/2.9.0/build/reset/reset-min.css">
<link rel="stylesheet" type="text/css"
href="http://yui.yahooapis.com/2.9.0/build/fonts/fonts-min.css">
<link rel="stylesheet" type="text/css"
href="http://yui.yahooapis.com/2.9.0/build/grids/grids-min.css">
<link rel="stylesheet" type="text/css"
href="http://yui.yahooapis.com/2.9.0/build/base/base-min.css">
<link
href="style.css" rel="stylesheet" type="text/css">
</head>
これで基本のスタイルは米yahooから読みこんで、ローカルのスタイルを後から適用するようになります。
ただし、このBlueGriffonのス
タイ ルプロパティで外部スタイルシートを変更かけると即座に強制自動保存でされます。
常にバックアップを取りながら作業をしないと大変なことになりますよ・・・・・
修正されました!ありがとう開発者様。
Copyright (c) tachika.nengu.jp. All Rights Reserved.